I have been working on a WP7 app, it's image gallery app, with basic zooming and flick gestures implemented.
For test purposes I compiled the app with offline images(their filenames are numbered) set to Content and accessed them via hard coded string (which will be replaced later).
But came to realize that app consumes a lot of memory. I thought it was due to images and found this blog; images were always caching. I used the code from the blog to rectify this. Still memory is not released, although rate of consumption did go down.
For final attempt I created another test app with basic feature 2 button for navigation and image control for images, just to make sure it was not my gesture codes that could be the problem.
This is the xaml
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Image Grid.Row="0" x:Name="ImageHolder" Height="Auto" Width="Auto" Stretch="Uniform" Tap="image_Tap" />
<TextBlock x:Name="MemUsage" />
<StackPanel Grid.Row="1" Orientation="Horizontal">
<Button x:Name="PrevButton" Content="Prev" Width="240" Click="btnPrev_Click"/>
<Button x:Name="NextButton" Content="Next" Width="240" Click="btnNext_Click"/>
</StackPanel>
</Grid>
This is the .cs file
const int PAGE_COUNT = 42;
int pageNum = 0;
public MainPage()
{
InitializeComponent();
RefreshImage();
}
private void btnPrev_Click(object sender, RoutedEventArgs e)
{
pageNum = (PAGE_COUNT + pageNum - 1) % PAGE_COUNT; // cycle to prev image
RefreshImage();
}
private void btnNext_Click(object sender, RoutedEventArgs e)
{
pageNum = (PAGE_COUNT + pageNum + 1) % PAGE_COUNT; // cycle to next image
RefreshImage();
}
private void image_Tap(object sender, GestureEventArgs e)
{
RefreshTextData();
}
private void RefreshImage()
{
BitmapImage image = ImageHolder.Source as BitmapImage;
ImageHolder.Source = null;
if (image != null)
{
image.UriSource = null;
image = null;
}
ImageHolder.Source = new BitmapImage(new Uri("000\\image" + (pageNum + 1).ToString("D3") + ".jpg", UriKind.Relative));
RefreshTextData();
}
private void RefreshTextData()
{
MemUsage.Text = "Device Total Memory = " + (long)DeviceExtendedProperties.GetValue("DeviceTotalMemory") / (1024 * 1024)
+ "\nCurrent Memory Usage = " + (long)DeviceExtendedProperties.GetValue("ApplicationCurrentMemoryUsage") / (1024 * 1024)
+ "\nPeak Memory Usage = " + (long)DeviceExtendedProperties.GetValue("ApplicationPeakMemoryUsage") / (1024 * 1024);
}
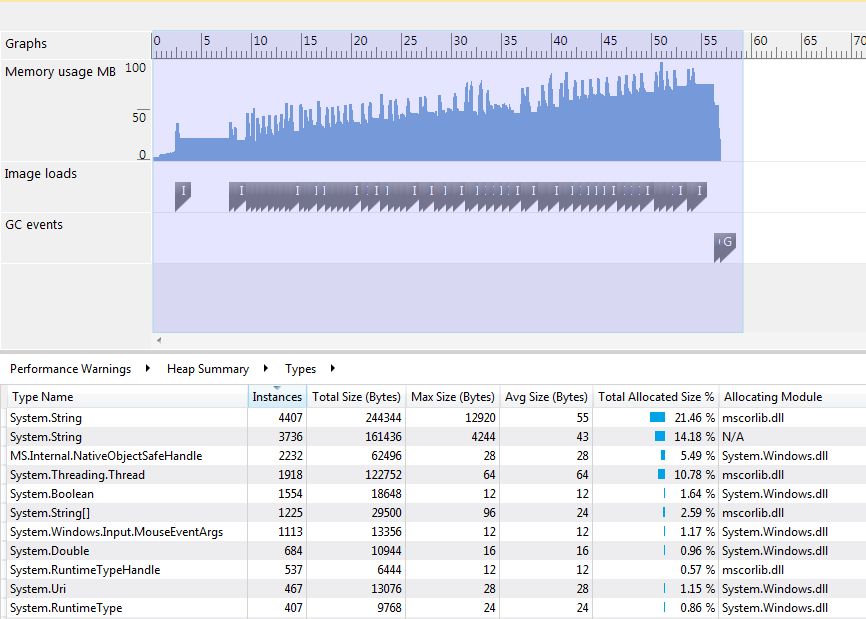
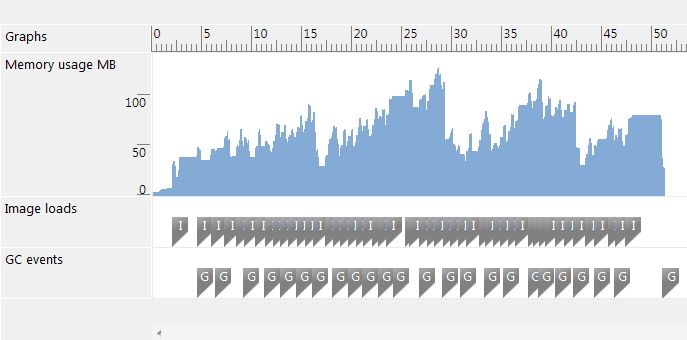
But still memory leak is there and I can't pin point it. I am having a hard time finding it. Memory profiler shows that I have many instances of a string, and I can't interpret that.
Few Points:
- I have images in a folder "000" and named "image###". At present I have images with file names from "image001" to "image042"
- Test app has a memory footprint of 6 MB as soon as it shows the first page completely with the image, and after fisrt page change it rises to almost 18-20 MB
- Subsequent page change result in gradual increase in memory and then eventual crash, if number of images permit, otherwise after cycling through all images memory consumption is constant
- I am using .jpg files with approx dimension 1280 x 2000, for testing I am not resizing images.