Before you begin, make a backup of your existing html in case there is an issue. There are a few ways to do this but I recommend doing both of the following.
First, select all in the Tumblr html editor and copy and then paste the contents into a text file text editor on your computer and save the file. This backup is preferred.
Next, save a copy of the html for your main tumblr page. You can use wget which will result in an index.html file or you can right-click on your page, select "view source" and then select all, copy, and then paste that into a text editor. If the preferred backup fails for whatever reason, this one can be used as an alternative.
Now, to fix the problem.
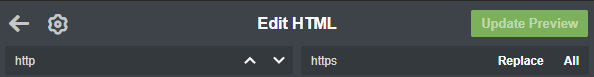
First, open the Tumblr html editor and left-click anywhere in the html code and then press CTRL+F to use the "Search For" and "Replace With" feature.
Search for: http:// and replace with: https:// and then click on All to replace all.
Search for: "// and replace with: "https:// and then click on All to replace all.
Search for: android-app:// and replace with: android-app:https:// and then click on All to replace all.
Search for: ios-app:// and replace with: ios-app:https:// and then click on All to replace all.
Search for: http-equiv and replace with: https-equiv and then click on All to replace all.
Finally, click on Update Preview to verify your changes. If everything looks good and your page displays fine, click Save.
As mentioned by others, the CSS fields are most important. If you are still getting an error, Search For css and click through the results while inspecting the code that follows under each CSS section to make sure all links are https. This is how I discovered "//
However it should be noted that, at least for me, the code did update despite the error. Even when I got an error, I noticed that the changes were applied and remained after closing and reopening the html editor.