How do I make the text display on a mobile in the same way it does on a desktop?
The text in the light-pink area is the same on desktop and mobile. This is exactly what I need to achieve for the 'Testimonials' section (and many other areas too!)
Thank you.
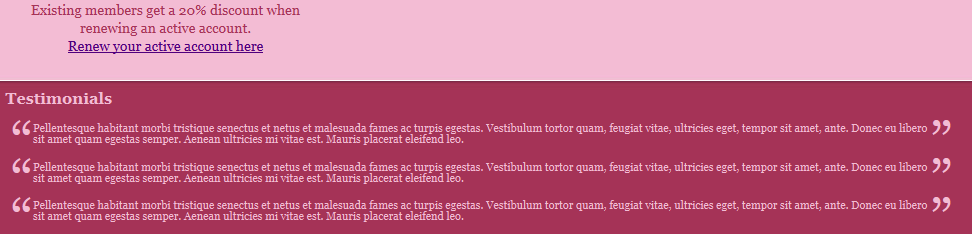
Desktop view:

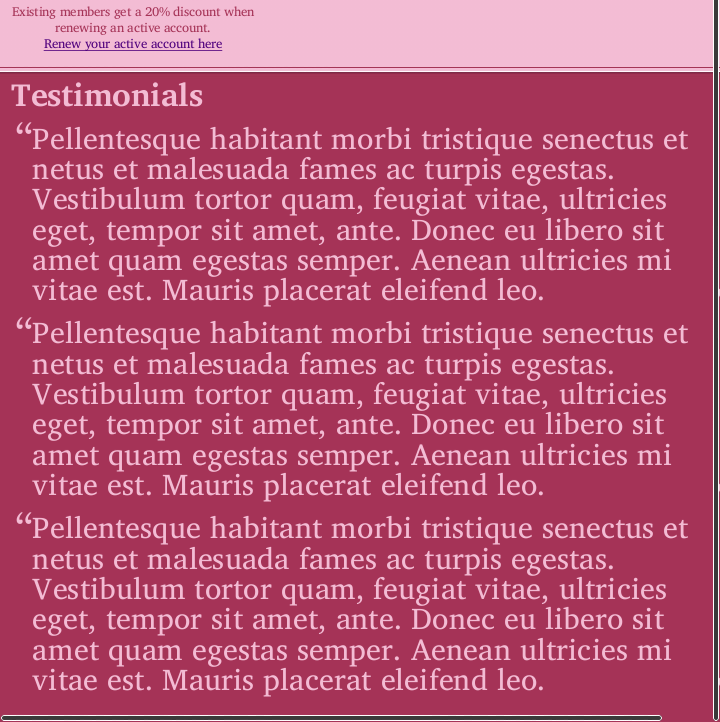
Mobile view:

CSS:
.testimonials{
width: 950px;
display: block;
margin-left: auto;
margin-right: auto;
color: #f3bcd4;
font-size: 11px;}
.testimonials h2{
font-size: 16px;
font-weight: bold;}
blockquote{
margin: 1.5em 0 1.5em;
padding: 0 2.5em 0 2.5em;
position: relative;}
blockquote:before{
color: #f3bcd4;
content: "\201C";
font-size: 5em;
position: absolute;
left: 5px;
top: 0.3em;
line-height: 0.1em;}
blockquote:after{
color: #f3bcd4;
content: "\201D";
font-size: 5em;
position: absolute;
right: 3px;
bottom: 0em;
line-height: 0.1em;}
HTML:
<div class="testimonials">
<h2>Testimonials</h2>
<blockquote>
Pellentesque habitant...
</blockquote>
<blockquote>
Pellentesque habitant...
</blockquote>
<blockquote>
Pellentesque habitant...
</blockquote>
</div>