What is the difference between pt and px in CSS? Which one should I use and why?
7 Answers
px ≠ Pixels
All of these answers seem to be incorrect. Contrary to intuition, in CSS the px is not pixels. At least, not in the simple physical sense.
Read this article from the W3C, EM, PX, PT, CM, IN…, about how px is a "magical" unit invented for CSS. The meaning of px varies by hardware and resolution. (That article was updated in 2021.)
My own way of thinking about it: 1 px is the size of a thin line intended by a designer to be barely visible.
To quote that article:
The px unit is the magic unit of CSS. It is not related to the current font and also not related to the absolute units. The px unit is defined to be small but visible, and such that a horizontal 1px wide line can be displayed with sharp edges (no anti-aliasing). What is sharp, small and visible depends on the device and the way it is used: do you hold it close to your eyes, like a mobile phone, at arms length, like a computer monitor, or somewhere in between, like a book? The px is thus not defined as a constant length, but as something that depends on the type of device and its typical use.
To get an idea of the appearance of a px, imagine a CRT computer monitor from the 1990s: the smallest dot it can display measures about 1/100th of an inch (0.25mm) or a little more. The px unit got its name from those screen pixels.
Nowadays there are devices that could in principle display smaller sharp dots (although you might need a magnifier to see them). But documents from the last century that used px in CSS still look the same, no matter what the device. Printers, especially, can display sharp lines with much smaller details than 1px, but even on printers, a 1px line looks very much the same as it would look on a computer monitor. Devices change, but the px always has the same visual appearance.
That article gives some guidance about using pt vs px vs em, to answer this Question.
-
3
-
6This is the only correct answer. The quoted w3.org url is updated from http to https as: https://www.w3.org/Style/Examples/007/units.en.html Commented Jan 2, 2017 at 15:29
-
38
thin line intended by a designer to be barely visible.WAT? This is a demagogy. Pixel in css == real pixel * device pixel ratio. No less, no more. In fact, it does not matters in terms of current question and work with css.– extemplCommented Aug 9, 2017 at 7:33 -
1"(...) and such that a horizontal 1px wide line can be displayed with sharp edges (no anti-aliasing):" FALSE. Open a 1px solid line in the native Android browser (not Chrome), and the line will be horribly blurred on hdpi devices depending on its location on screen.– andreszsCommented Aug 27, 2017 at 0:12
-
2Man wtf is this answer even. Exactly what extempl is saying. 1 px used to be 1 screen pixel, until high dpi displays came along. Now it's technically being scaled by the device, but the browser will still treat 1px as 1 pixel of its screen space. 400 elements of 1px width will fill a 400 pixel wide browser window, even if it's rendered at effectively 800 pixels. Everything else is a pointless game of semantics. Commented May 3, 2023 at 11:23
Have a look at this excellent article at CSS-Tricks:
Taken from the article:
pt
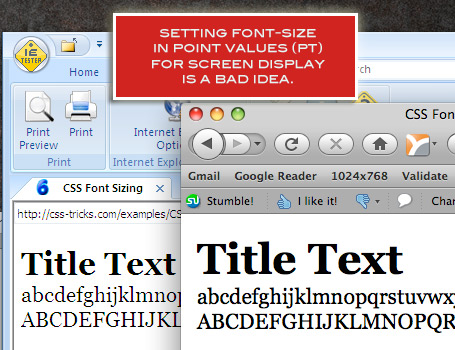
The final unit of measurement that it is possible to declare font sizes in is point values (pt). Point values are only for print CSS! A point is a unit of measurement used for real-life ink-on-paper typography. 72pts = one inch. One inch = one real-life inch like-on-a-ruler. Not an inch on a screen, which is totally arbitrary based on resolution.
Just like how pixels are dead-accurate on monitors for font-sizing, point sizes are dead-accurate on paper. For the best cross-browser and cross-platform results while printing pages, set up a print stylesheet and size all fonts with point sizes.
For good measure, the reason we don't use point sizes for screen display (other than it being absurd), is that the cross-browser results are drastically different:

px
If you need fine-grained control, sizing fonts in pixel values (px) is an excellent choice (it's my favorite). On a computer screen, it doesn't get any more accurate than a single pixel. With sizing fonts in pixels, you are literally telling browsers to render the letters exactly that number of pixels in height:
![]()
Windows, Mac, aliased, anti-aliased, cross-browsers, doesn't matter, a font set at 14px will be 14px tall. But that isn't to say there won't still be some variation. In a quick test below, the results were slightly more consistent than with keywords but not identical:
![]()
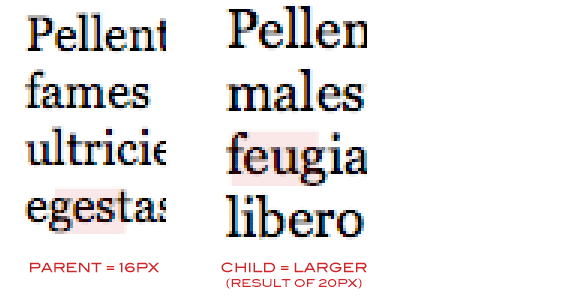
Due to the nature of pixel values, they do not cascade. If a parent element has an 18px pixel size and the child is 16px, the child will be 16px. However, font-sizing settings can be using in combination. For example, if the parent was set to 16px and the child was set to larger, the child would indeed come out larger than the parent. A quick test showed me this:

"Larger" bumped the 16px of the parent into 20px, a 25% increase.
Pixels have gotten a bad wrap in the past for accessibility and usability concerns. In IE 6 and below, font-sizes set in pixels cannot be resized by the user. That means that us hip young healthy designers can set type in 12px and read it on the screen just fine, but when folks a little longer in the tooth go to bump up the size so they can read it, they are unable to. This is really IE 6's fault, not ours, but we gots what we gots and we have to deal with it.
Setting font-size in pixels is the most accurate (and I find the most satisfying) method, but do take into consideration the number of visitors still using IE 6 on your site and their accessibility needs. We are right on the bleeding edge of not needing to care about this anymore.
-
3
-
17INCORRECT The
pxis not pixels in CSS, at least not in the simple physical sense. Read this article by the WC3 explaining thatpxis a "magic" unit invented solely by and for CSS. The meaning ofpxvaries by hardware and screen resolution. Commented Jul 5, 2017 at 19:24 -
this is a wrong answer, pt is not relative to screen resolution Commented May 28, 2020 at 8:06
-
There are approximately 72 (72.272) points in one inch or 2.54 cm. The point was first established by the Milanese typographer, Francesco Torniella da Novara ( c. 1490 – 1589) in his 1517 alphabet, L'Alfabeto. (you can search for various references to those) Commented Oct 29, 2021 at 13:33
-
1@MarkSchultheiss, the world has advanced since. de Novara's point was not related to any inch at all. It was 1/9 of I forgot what, and was about half of the modern point. Next was the Didot point, exactly 1/72 of an inch... the french royal inch, that is, and is still in use outside the former Empire. There are also two "metric" points not related to any inch: the international point of 0.4mm, and the Japanese point of 0.25mm. Worst of all,TeX (and thus LaTeX) uses 72.27 points per modern metric inch (defined as 25.4mm exactly), other DTP uses 72.00 (thanks, Don). It's a perfect mess. Commented Jan 1, 2022 at 7:02
Here you've got a very detailed explanation of their differences
http://kyleschaeffer.com/development/css-font-size-em-vs-px-vs-pt-vs/
The jist of it (from source)
Pixels are fixed-size units that are used in screen media (i.e. to be read on the computer screen). Pixel stands for "picture element" and as you know, one pixel is one little "square" on your screen. Points are traditionally used in print media (anything that is to be printed on paper, etc.). One point is equal to 1/72 of an inch. Points are much like pixels, in that they are fixed-size units and cannot scale in size.
-
18I like that site but it doesn't really explain what the % is of. 100% of what? My car? Commented Aug 24, 2010 at 14:49
-
7@Joe Phillips - 100% will be the font-size you set on the last parent element. If you haven't set any font-size anywhere, 100% is the default browser font-size (which is 16px by default in most browsers - can be changed trough browser options)– easweeCommented Aug 24, 2010 at 15:32
-
3One px is 1/96 of an in. On most desktop monitors it will correspond to one device pixel. But on other devices, all units may be scaled so that a px is not the same as a device pixel. Other absolute units however will be continued to scale equally so one "in" will still be 96 "px". Commented Nov 12, 2012 at 2:28
-
71INCORRECT Actually, that article at kyleschaeffer is incorrect. The
pxis not pixels in CSS, at least not in the simple physical sense. Read this article by the WC3 explaining thatpxis a "magic" unit invented solely by and for CSS. The meaning ofpxvaries by hardware and screen resolution. Commented Dec 19, 2014 at 3:56 -
6downvoting this answer to the prehistoric cave it belongs to. Please edit it– ToskanCommented Apr 20, 2017 at 21:45
A pt is 1/72th of an inch and is a useless measure for anything that is rendered on a device which doesn't calculate the DPI correctly. This makes it a reasonable choice for printing and a dreadful choice for use on screen.
A pixel (px) is formally defined as 1/96 of an inch. Pixels are relative to the viewing device. For older low-dpi devices, 1px is one device pixel (dot) of the display.
CSS provides a bunch of other units, and which one you should choose depends on what you are setting the size of.
A pixel is great if you need to size something to match an image, or if you want a thin border.
Percentages are great for font sizes as, if you use them consistently, you get font sizes proportional to the user's preference.
Ems are great when you want an element to size itself based on the font size (so a paragraph might get wider if the font size is larger)
… and so on.
Yes, "px" means "pixel"
Now that I said it, I can already hear an army of clairvoyants approaching, with "px has nothing to do with pixels" on their banners. They're so proud of knowing better that they look up every comment containing the original truth and explain in detail that it's false, incorrect, misleading, etc.
And yes they have a point - a very specific point in time, actually, called iPhone 4.
Here's what happened.
The peaceful days
Before Retina displays, one pixel was one pixel. Because that's how it should be, according to human logic. You put a single pixel line on the screen, you magnify the hell out of it, and there you go: it's exactly ONE PIXEL wide. On many hardwares, modern ones included, this is still the case, so it's everything but "incorrect" to say 1px = 1 pixel.
But.
Back then, one day, iPhone 3 was followed by iPhone 4, doubling the resolution in both X and Y, and the developers of Safari worried that all webpages will look ricidulous, especially because many web developers relied on the steady 320x480 resolution. So just creating a 640x960 pixel area would have killed most of the sites. And at this point, someone had the billion-dollar idea to introduce a magical beast: a CSS feature called -webkit-min-device-pixel-ratio - on iPhone 3 it was 1, and on iPhone 4 it was set to 2 by default. Meaning "1 CSS pixel now means 2 screen pixels". A very ugly hack to keep websites look somewhat intact - it worked at that time, with the very small cost of some images looking a bit blurry, but in the long run it caused this worldwide misunderstanding of poor old px who actually did nothing wrong.
So then: pt or px?
On screens, use px because on many-many displays it will mean ONE PIXEL. The biggest advantage of using pixels is they look crispy; even if 1px means 2 or 3 physical picture elements, whatever you draw will start at the boundary, not somewhere-in-between. This is very important. Watch any browser animation that includes text, especially size transitions: when you increase a div to double size, but slowly. You'll see how your browser recalculates its pixels and redraws the font when the animation is done. There's a temporary image of the area which is a little blurry - to make the animation itself smoother -, and then, after reaching its final state, a more exact image is calculated. See this CodePen.
1px is always an integer multiplication of hardware pixels; that is, unless your operating system is being smart like resizing your whole desktop to sqrt(2) x PI. Or just 125%, yes, hello Windows on tiny laptops. But anyway - with px, you have the highest chance to align your things with the physical grid.
What about pt? The funny thing about pt is it's actually translated to px, so it's just a worse way to specify pixel sizes. Here's a calculator. Points (since they come from the print world) start to make sense when you print something, but today there are better alternatives, depending on what you need - so tbh, points are almost never needed.
TL;DR
For screens, use px whenever possible.
-
I do not like your explanation. 99% of the time you advocate for px, then write one paragraph about pt, basically saying you don't need it and that there are better alternatives, but you don't mention what those are. Commented Jan 17, 2022 at 14:42
-
3"What is the difference between pt and px in CSS? Which one should I use and why?" That was the question. My answer is, use px on screens. I don't mention other alternatives because they're the answer to another question.– dkellnerCommented Jan 18, 2022 at 1:07
pt is a derivation (abbreviation) of "point" which historically was used in print type faces where the size was commonly "measured" in "points" where 1 point has an approximate measurement of 1/72 of an inch, and thus a 72 point font would be 1 inch in size.
EDIT: Note to clarify There are approximately 72 (72.272) points in one inch or 2.54 cm. The point was first established by the Milanese typographer, Francesco Torniella da Novara ( c. 1490 – 1589) in his 1517 alphabet, L'Alfabeto. (you can search for various references to those)
px is an abbreviation for "pixel" which is a simple "dot" on either a screen or a dot matrix printer or other printer or device which renders in a dot fashion - as opposed to old typewriters which had a fixed size, solid striker which left an imprint of the character by pressing on a ribbon, thus leaving an image of a fixed size.
Closely related to point are the terms "uppercase" and "lowercase" which historically had to do with the selection of the fixed typographical characters where the "capital" characters where placed in a box (case) above the non-capitalized characters which were place in a box below, and thus the "lower" case.
There were different boxes (cases) for different typographical fonts and sizes, but still and "upper" and "lower" case for each of those.
Another term is the "pica" which is a measure of one character in the font, thus a pica is 1/6 of an inch or 12 point units of measure (12/72) of measure.
Strickly speaking the measurement is on computers 4.233mm or 0.166in whereas the old point (American) is 1/72.27 of an inch and French is 4.512mm (0.177in.). Thus my statement of "approximate" regarding the measurements.
Further, typewriters as used in offices, had either and "Elite" or a "Pica" size where the size was 10 and 12 characters per inch respectively.
Additionally, the "point", prior to standardization was based on the metal typographers "foot" size, the size of the basic footprint of one character, and varied somewhat in size.
Note that a typographical "foot" was originally from a deceased printers actual foot. A typographic foot contains 72 picas or 864 points.
As to CSS use, I prefer to use EM rather than px or pt, thus gaining the advantage of scaling without loss of relative location and size.
EDIT: Just for completeness you can think of EM (em) as an element of measure of one font height, thus 1em for a 12pt font would be the height of that font and 2em would be twice that height. Note that for a 12px font, 2em is 24 pixels. SO 10px is typically 0.63em of a standard font as "most" browsers base on 16px = 1em as a standard font size.
-
1
-
@Alex78191 - depends on context, sometimes I use
rem, sometimesem-emderives from parent container andremfrom that root (which may be the browser; or set by a library for example note I believe libraries such as Bootstrap normalize to 16px = 1em = 1rem by using:root{}css. Commented Oct 29, 2021 at 13:24 -
-
@Alex78191 - MOST browsers use 16px == 1rem == 1em at the root level (body/html) - in a very broad and perhaps crude sense think of this as one "character" is one "normal size" of 16px so 1rem or 1em is "one" size at the start - so a 1.5rem would be 1.5 times as big as "normal" and 1.5em is 1.5 times as big as "where I am now" - so if a container (say a div in the body) has font size of 1.5rem and an inner div has 1.5em that inner div is (1rem * 1.5em) * 1.5em SO: (16px * 1.5 ) = 24px * 1.5 = 36px (yea, getting messy); basically 1 is easier to think about than 16 Commented Oct 29, 2021 at 19:17
Use px for screen or pt for print, media types.
@media only screen { .class { font-size: 12px } }
@media only print { .class { font-size: 12pt } }
TLDR;
px: the Visual Angle Unit (Pixel Unit)
Suitable for the screen media type. The width of a px varies (depending on pixel density or DPI of the device) to display as a sharp (not anti-aliased) line, the thinnest possible on the given display.
W3.org CSS-Values-3: visual angle unit (pixel unit) ↗︎
pt: a Physical Unit
Suitable for the print media type. It can be mapped to physical units (25.4mm = 72pt = 1in).
W3.org CSS-Values-3: physical units ↗︎
Unit Equivalence
from W3.org - CSS Values and Units ↗︎
pt points 1pt = 1/72nd of 1in
px pixels 1px = 1/96th of 1in
The formula above is what the specifications intended px to be but it varies between platforms because of varying viewing distances. The px unit is designed to factor in how far the eye is away from the screen, which is up for interpretation by vendors, hence the difference between platforms.
conclusion
px is designed to display nicely on the screen media type because it takes into account (or is relative to) the screen resolution and typical viewing distance while pt is good for the fixed dimensions of print media as it will always be the same relative to absolute physical units (mm, inch...).
rem. pt is for print, px is for displays but it doesn't change with browser settings so use em/rem. Below is a grand tour of pt & px history and not many suggestions.