I am trying to find how react-native-web apps (specifically using Expo and vscode) can be debugged.
I found guidance neither in the web, nor in the react-native-web's own site.
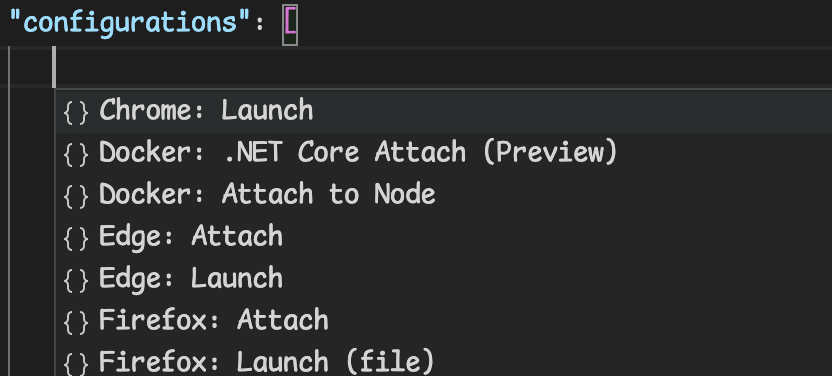
The debug configuration that comes with the React Native Tools aims to run within the Expo application, but my intention is to use the browser to debug/test the react-native-web behaviour.
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Debug in Exponent",
"request": "launch",
"type": "reactnative",
"cwd": "${workspaceFolder}",
"platform": "exponent",
"expoHostType": "local"
}
]
}